本稿では、ラベル、テキストフィールド、ボタン、PickerViewを作ってシンプルな電卓(四則演算)を作成していきます。
※ラベル、テキストフィールド、ボタンについては、
前回の記事を参照ください。
PickerViewとは、複数の値からユーザに一つ選択させたいときに使うユーザインターフェースです。よくアラームの時間などを設定するときに使う下図のようなものです。
今回作成するアプリでは、2つのテキストフィールドに記載された数字を、”+、ー、×、÷”を表示したPickerViewで選択し、計算ボタンを押すことにより、計算結果をラベルに表示するというアプリにしたいと思います。また、テキストフィールドで使用できるキーボードの文字は、数字のみというユーザに親切な処理まで入れたいと思います。
プロジェクトおよびアプリ画面の作成
プロジェクトを作成します。今回は、"Simple Calculator"という名前でプロジェクトを作ってみたいと思います(名前は何でも良いです)。
Xcodeを開いて、
Create a new Xcode project → Single View Application → product name を”Simple Calculator”としてCreateボタン
を押します。
プロジェクトが作成されたら、Main.storyboardを開いて”見た目(アプリ画面)”の作成を行います。ラベル、テキストフィールド、ボタン、PickerViewを使って下図のような画面を作成します。
PickerViewを使う場合は、ユーティリティエリアの下部にて"Picker"と検索し、抽出されたPicker Viewをドラッグ&ドロップします。
※Main.storyboardの設定方法がわからない場合は、
【1-3. Interface Builderを使ってみよう】を参照ください。
また、今回はテキストフィールドをクリックした際に立ち上がるキーボードを、数字のみにする設定もします。テキストフィールドをクリックし、ユーティリティエリアの↓マークのようなものを選択します。下の方に、
Keyboard Typeという欄があるので、そこで
NumberPadを選択します。
PickerViewの設定
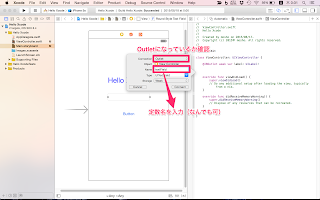
テキストフィールド、ラベル、PickerViewについては、変数の設定し、ボタンについては、Actionの設定をします。
※本設定がわからない場合は、
【1-4. ボタンやテキストのコーディング】を参照してください。
次に、PickerViewの設定をしていきます。PickerViewを使用するにあたっては、下記の6つの処理が必要になります。
1、ViewControllerとPickerViewの括り付け
2、PickerView使用宣言
3、PickerViewに表示する値の設定
4、PickerViewの列数設定
5、PickerViewの行数設定
6、PickerViewへの文字の表示
上記一つ一つは難しい処理ではありませんので、下記を参照し作成していってください。
1、ViewControllerとPickerViewの括り付け
ViewController上でPickerViewを使用する設定をします。この設定がない場合、エラーが出力されずにPickerViewが正常に動かない(
PickerViewが表示されない)状況に陥ります。この設定は、Main.storyboad上にて実施します。
PickerViewを選択し、controlを押しながらViewControllerの上部の黄色2重四角にドラッグ&ドロップします。
すると、下図のように
"dataSource"と
"delegate"が出てきますので、両方選択します。
この設定は忘れずに実施しましょう。
2、PickerView使用宣言
これはViewController.swiftにて宣言します。先頭に記載があるClass ViewControllerの最後に"UIPickerViewDelegate"を追加します。
Class ViewController: UIViewController, UIPickerViewDelegate {
3、PickerViewへ表示する値の設定
PickerViewの値は、配列(配列については、【
2-4. 配列(Array)とディクショナリーについて】にて説明します。)として定義します。今回は、”+、ー、×、÷”をPickerViewに表示するため、コンポーネントを定義した箇所に下記のように設定します。
4、PickerViewの列数設定
下記の関数を
class ViewController内に記載します。” override funcdidReceiveMemoryWarning() { ”
の下あたりに追加すると良いです。
//pickerに表示する列数を返す(実装必須)
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {
return 1 //1列表示
}
return で返す値がそのまま列数になります。つまり、上記は1列表示するという意味になります。
5、PickerViewの行数設定
下記の関数をclass ViewController内に記載します。上記4にて定義したPickerViewの列数の後に記載すると良いです。
//pickerに表示する行数を返す(実装必須)
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return arithmetic.count; // 選択肢の数
}
return にて返す値がそのまま行数になります。PickerViewの行数は、基本的には、選択肢の数になると思います。配列にて指定した文字数(選択肢の数)は、”配列で定義した変数名.count”で取得できます。
6、PickerViewへの文字の表示
3にて指定した値をPickerViewに表示する関数を定義します。下記の関数を
class ViewController内に記載します。上記5にて定義したPickerViewの行数定義関数の後に記載すると良いです。
//PickerViewへの文字列の表示
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String! {
return arithmetic[row]
}
定義した配列の変数にrowを入れることにより、文字列の表示が可能になります。
上記4、5、6を追記すると以下のようになります。
ここまできたら一旦iPhoneシミュレータを起動してみます。下記のように表示され、PickerViewが表示していれば成功です。
コーディング
では、コーディングをしていきます。今回は、
計算ボタンが押された際、PickerViewの選択された値をもとに計算し、結果を表示するというコードを書き込んでいきます。
記載する場所は、
ボタンが押されたときなので、先ほどボタンのActionとして定義した
@IBAction func calculate(sender: AnyObject) {}内に記載していきます。
まず、左側のテキストフィールドの文字列と右側のテキストフィールドの文字列を数字として取得し、変数に代入します。
var GetHidariNum : Int = hidari.text.toInt()!
var GetMigiNum: Int = migi.text.toInt()!
#Swift2.0を使用する場合は、
let GetHidariNum : Int = Int(hidari.text!)!
let GetMigiNum: Int = Int(migi.text!)!
としてください。Swift2.0よりtoInt()は使用できなくなっています。
※変数の定義方法や"!"の意味は本記事の【第2章 Swiftのことを知ろう】にて説明します。
次に、PickerViewにて選択された値が、"+"の場合は取得した値を足し算し、"-"の場合は取得した値を引き算し、"×"の場合は取得した値を掛け算し、"÷"の場合は取得した値を割り算するように記載していきます。
今回使用する関数は、
PickerView変数.selectedRowInComponent(0)です。これは、PickerViewの1列目(”0”として指定しています)で選択されている値のインデック番号(通し番号)を取得する関数になります。つまり、"+"の場合は"0"、"-"の場合は"1"、"×"の場合は"2"、"÷"の場合は"3"を取得します。
あとは、取得してきた値に対し、If文もしくはSwitch 文などを用いて条件分岐してあげれば完成です。今回は、Switch文を使って下記のように記載しました。
※If文もしくはSwitch 文は本記事の【第2章 Swiftのことを知ろう】にて説明します。
//1列目の選択されている値のインデックス番号を取得する
switch fourArithmetic.selectedRowInComponent(0) {
case 0:
result.text = String(GetHidariNum + GetMigiNum)
case 1:
result.text = String(GetHidariNum - GetMigiNum)
case 2:
result.text = String(GetHidariNum * GetMigiNum)
case 3:
result.text = String(GetHidariNum / GetMigiNum)
default:
break
}
ここまで来たら再度iPhoneシミュレータを起動してみます。テキストフィールドに数字を入力し、 PickerViewで値を選択し、計算ボタンを押して計算結果が表示されれば成功です。
今回作成したViewController.swiftは
こちらからダウンロード可能です。
次回は、アプリの画面を自動で調整してくれる
AutoLayout機能について説明します。
https://mosho-developer.blogspot.com/2015/08/xcode-swift_25.html【Xcode / Swift入門】簡単な電卓(四則演算)アプリを作ってみよう